Google fonts voor webdesign en print media
Waarom Google Fonts?
Google Fonts biedt een unieke combinatie van veelzijdigheid, toegankelijkheid en kostenbesparing, waardoor het een populaire keuze is voor ontwerpers die werken aan een divers scala van projecten. Hier zijn enkele van de belangrijkste voordelen:
- Kosteloos en open toegang: Alle lettertypen in de Google Fonts-bibliotheek zijn gratis beschikbaar, waardoor je je projecten kunt verrijken zonder extra kosten.
- Geen licentiebeperkingen: Met Google Fonts hoef je je geen zorgen te maken over complexe licentievoorwaarden. De lettertypen kunnen vrij worden gebruikt voor zowel web- als printmedia, wat ze ideaal maakt voor een verscheidenheid aan toepassingen.
- Eenvoudige implementatie: Het integreren van Google Fonts in je web- en grafische ontwerpen is eenvoudig en efficiënt, wat tijd bespaart en het proces stroomlijnt.
- Diversiteit in stijl en toepassing: Google Fonts biedt een rijke verzameling van lettertypen in verschillende stijlen, van moderne sans-serifs (schreefloze) tot klassieke serifs (schreefletters) en meer, geschikt voor zowel digitale als gedrukte media.
- Optimalisatie voor digitale Media: Deze lettertypen zijn geoptimaliseerd voor digitale platforms, wat zorgt voor hoge prestaties en leesbaarheid op allerlei apparaten en schermen.
Google fonts toevoegen aan je website
Stappenplan
Stap 1: Kies een Google font
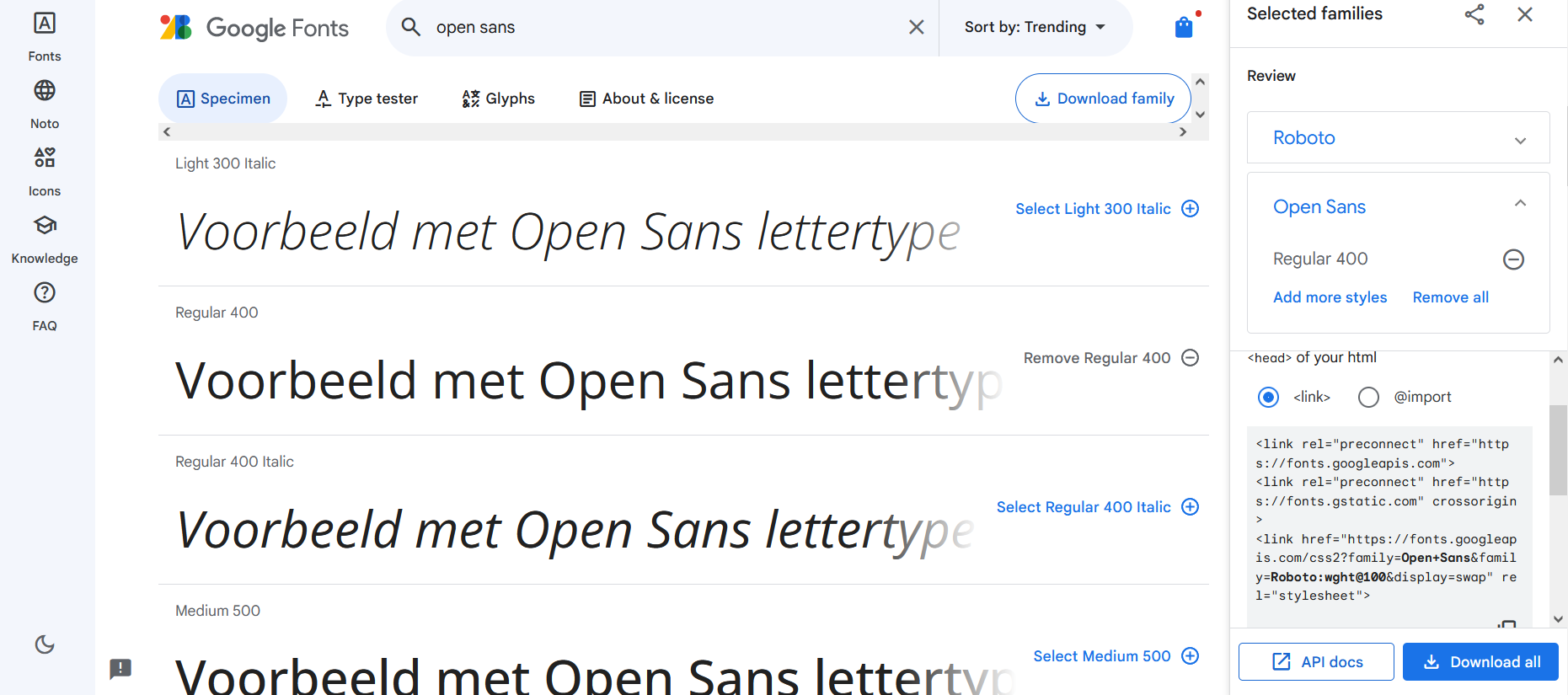
Ga naar de Google Fonts-website op https://fonts.google.com. Blader door de collectie van lettertypen en kies het lettertype dat je wilt gebruiken voor je website. Klik op het "+"-pictogram naast het lettertype om het aan je selectie toe te voegen.

Stap 2: Aanpassen van het lettertype
Je kunt de opties aanpassen, zoals de lettergrootte, het lettertypegewicht (dikte), en de tekstopmaak in het tekstvak bovenaan de pagina. Pas de instellingen aan totdat je tevreden bent met hoe het lettertype eruitziet. Je kan verschillende gewichten en stijlen kiezen van hetzelfde lettertype.
Stap 3: Verzamel de code
Onderaan de pagina vind je een sectie met codefragmenten. Hier krijg je de code die je moet toevoegen aan je website om het geselecteerde lettertype te gebruiken.
- Methode 1: De <link>-tag voor de HTML. Dit voeg je toe aan de <head>-sectie van je HTML-bestand.
- Methode 2: Het CSS-fragment met @import in een CSS-bestand.
Stap 4: Voeg de code toe aan je website
Kies één van de twee methodes
<!-- Methode 1: Google Font toevoegen met een link in het <head> gedeelte -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans&display=swap">
<!-- Einde van Methode 1 -->Kopieer de code voor Methode 2 en plak deze in je CSS-bestand:
/* Methode 2: Google Font toevoegen met @import in een CSS-bestand */
@import url('https://fonts.googleapis.com/css?family=Open+Sans&display=swap');
</* Einde van Methode 2 */>Voor een snellere laadtijd en betere prestaties van je website, wordt meestal Methode 1 aanbevolen. Echter, beide methodes zijn effectief.
Stap 5: Gebruik het lettertype
Je kunt nu het geselecteerde Google Font gebruiken in je CSS. Bijvoorbeeld, als je het lettertype "Open Sans" hebt gekozen, dan kun je het toepassen op alinea's met de volgende CSS-regel:
body {
font-family: 'Open Sans', sans-serif;
}
Vergeet niet om je websitebestanden op te slaan en te uploaden naar je webserver als dat nodig is. Zodra dit is gedaan, wordt het Google Font weergegeven op je website.
Extra Tips
Zorg ervoor dat je het nieuwe lettertype test in verschillende browsers om cross-browser compatibiliteit te garanderen. Ook, overweeg de leesbaarheid en toegankelijkheid van het lettertype voor gebruikers met visuele beperkingen.
Stap 6: Test je website
Open je website in een webbrowser om te controleren of het Google Font correct wordt weergegeven. Als alles goed is gedaan, zou je het nieuwe lettertype moeten zien.
Google Fonts Downloaden en installeren voor print media
Inleiding
In dit hoofdstuk leer je hoe je Google Fonts kunt downloaden en installeren op je Windows of MacOS-systeem voor gebruik in grafisch ontwerp. Deze stappen zorgen ervoor dat je toegang hebt tot een breed scala aan lettertypen voor je creatieve projecten.
Stap 1: Kies en download je Google Font
Ga naar de Google Fonts-website. Blader door de collectie en selecteer het lettertype dat je wilt gebruiken voor je grafische ontwerp. Volg deze stappen:
- Selecteer een Lettertype: Klik op het lettertype dat je wilt gebruiken. Je wordt naar een pagina geleid waar je meer informatie over het lettertype vindt.
- Download het Lettertype: Klik op de knop "Download Family" in de rechterbovenhoek van de pagina. Het lettertype wordt gedownload als een ZIP-bestand.
Stap 2: Installeer het lettertype op je systeem
Voor Windows-gebruikers:
- Pak het ZIP-bestand uit: Zoek het gedownloade ZIP-bestand en pak het uit.
- Installeer het Lettertype: Klik met de rechtermuisknop op het uitgepakte lettertypebestand (meestal een .ttf- of .otf-bestand) en selecteer 'Installeren'. Dit voegt het lettertype toe aan je systeem.
Voor MacOS-gebruikers:
- Open het ZIP-bestand: Dubbelklik op het gedownloade ZIP-bestand. MacOS pakt het bestand automatisch uit.
- Installeer het Lettertype: Dubbelklik op het uitgepakte lettertypebestand (meestal een .ttf- of .otf-bestand). Dit opent de Font Book-applicatie. Klik op 'Installeer lettertype' om het toe te voegen aan je systeem.
Stap 3: Gebruik het lettertype in grafisch ontwerp software
Zodra het lettertype is geïnstalleerd, is het beschikbaar in grafische ontwerpsoftware zoals Adobe Photoshop, Illustrator, of InDesign. Om het lettertype te gebruiken:
- Open je ontwerpsoftware: Start je favoriete grafische ontwerpprogramma.
- Selecteer het Lettertype: Zoek naar het lettertype in de lettertypelijst in je software. Het zou moeten verschijnen onder de naam die je op de Google Fonts-website hebt gezien.
- Begin met ontwerpen: Gebruik het lettertype in je ontwerpprojecten zoals je zou doen met elk ander lettertype.
Extra tips
- Test de Compatibiliteit: Sommige lettertypen werken beter in bepaalde toepassingen dan in andere. Test het lettertype in je ontwerpsoftware om te zien of het aan je verwachtingen voldoet.
- Bekijk de Licentie: Hoewel Google Fonts gratis zijn, is het altijd goed om de licentievoorwaarden te controleren, vooral als je werkt aan commerciële projecten.
Conclusie
Het downloaden en installeren van Google Fonts op Windows of MacOS is een eenvoudige manier om je grafisch ontwerp te verrijken met diverse lettertype-opties. Met deze stappen kun je eenvoudig elk gewenst lettertype integreren in je grafische ontwerpprojecten.
Aanvullende bronnen
Voor meer geavanceerde opties en optimalisaties met Google Fonts, bekijk de officiële documentatie.
Classificatie van moderne digitale Lettertypen volgens het Vox-ATypI-systeem
Het classificeren van moderne digitale lettertypen volgens het Vox-ATypI-classificatiesysteem kan enigszins uitdagend zijn, omdat dit systeem oorspronkelijk is ontworpen vóór de opkomst van digitale typografie. Het Vox-ATypI-systeem, ontwikkeld door Maximilien Vox in 1954 en later aangenomen door de Association Typographique Internationale (ATypI), classificeert lettertypen op basis van historische en stilistische kenmerken. Desondanks kunnen we proberen de genoemde moderne lettertypen te categoriseren binnen dit systeem:
- Roboto - Humanistische Schreefloze: Roboto heeft de kenmerken van een humanistische schreefloze lettertype, zoals open vormen en variabele lijndiktes, wat duidt op een invloed van handgeschreven vormen.
- Open Sans - Humanistische Schreefloze: Net als Roboto, heeft Open Sans kenmerken van een humanistische schreefloze lettertype, met zichtbare invloeden van handgeschreven vormen en een vriendelijk, open karakter.
- Lato - Humanistische Schreefloze: Lato toont ook eigenschappen van de humanistische schreefloze categorie, met zijn open vormen en variabele lijndiktes.
- Source Sans Pro - Groteske Schreefloze: Dit lettertype kan worden gecategoriseerd als een groteske schreefloze, een stijl die vroege schreefloze lettertypen kenmerkt met een relatief uniforme lijndikte en een wat strakker ontwerp dan de humanistische schreefloze lettertypen.
- Fira Sans - Groteske Schreefloze: Fira Sans vertoont ook kenmerken van de groteske schreefloze categorie, vooral in zijn nuchtere en functionele vormgeving.
- Inter - Neo-groteske Schreefloze: Inter lijkt op neo-groteske schreefloze lettertypen zoals Helvetica, met een meer gestroomlijnde en neutrale benadering dan de vroege groteske schreefloze lettertypen.
- Montserrat - Geometrische Schreefloze: Montserrat heeft eigenschappen van geometrische schreefloze lettertypen, met een constructie gebaseerd op eenvoudige geometrische vormen.
- PT Sans / PT Serif:
- PT Sans - Humanistische Schreefloze: PT Sans heeft kenmerken van de humanistische schreefloze stijl.
- PT Serif - Overgangs-Schreef: PT Serif toont eigenschappen van de overgangs-schreef lettertypen, met een matig contrast en een relatief verticale stress in de letters.
Het is belangrijk om te benadrukken dat moderne digitale lettertypen vaak elementen lenen uit verschillende traditionele categorieën en daardoor kunnen ze niet altijd precies in één Vox-ATypI categorie passen. Deze classificatie dient dus als een benadering.