Cascading Style Sheets (CSS)
Wat is CSS?
CSS staat voor Cascading Style Sheets, wat staat voor trapsgewijze opmaakstijlbladen. CSS beschrijft hoe HTML-elementen moeten worden weergegeven. CSS omvat de lay-out van elementen, zoals de keuze van lettertypen, kleuren en achtergrondafbeeldingen, evenals zaken als de positie, zichtbaarheid en volgorde van elementen.
Het "cascading" of "waterval" systeem van CSS bepaalt de prioriteit van stijlregels op een webpagina op basis van vier criteria: erfenis (stijlen worden doorgegeven van ouder naar kind), specificiteit (de specifieke selector heeft voorrang), volgorde (de laatst gedefinieerde regel wint) en !important (een regel met !important heeft de hoogste prioriteit). Dit systeem helpt bij het beheren en toepassen van stijlen op HTML-elementen.
CSS bespaart aanzienlijk werk doordat het de lay-out van meerdere webpagina's tegelijk beheert. CSS-code kan op verschillende manieren aan een webpagina worden toegevoegd.
Het kan worden opgenomen in het <head>-gedeelte van een webpagina, inline worden geschreven binnen HTML-elementen of worden opgeslagen in externe CSS-bestanden die vervolgens worden gekoppeld aan de webpagina. Deze flexibiliteit stelt ontwikkelaars in staat om CSS op de meest geschikte manier voor hun specifieke behoeften toe te passen. Externe stijlbladen worden opgeslagen in CSS-bestanden.
Het gebruik van externe stijlbladen is veruit de beste manier.
Belangrijkste kenmerken van CSS
- CSS biedt gedetailleerde controle over de visuele stijl van HTML-elementen.
- Het maakt eenvormigheid mogelijk in de stijl van een hele website.
- Scheiding van structuur (HTML) en vormgeving (CSS) bevordert onderverdeling in modules en onderhoudsgemak.
- Stijlregels kunnen inline in HTML worden toegepast of worden opgeslagen in externe CSS-bestanden.
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
CSS terminologie

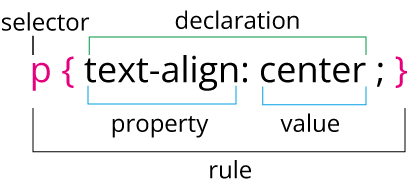
Een CSS-beschrijving wordt in het Engels een "rule" of regel genoemd. Alle onderdelen van een CSS-rule hebben een specifieke naam:
- Vóór de accolade staat de selector; dit is het HTML-element waarop het stijlvoorschrift betrekking heeft.
- Vóór het dubbele punt staat de property, of eigenschap, waar het om gaat.
- Na het dubbele punt staat de value of in het Nederlands, de waarde, die we aan deze eigenschap voor deze selector willen toekennen.
De combinatie van property (eigenschap) en value (waarde) wordt een declaration (declaratie) genoemd.
pis in het voorbeeld de selector.text-alignis de property of de eigenschap.centeris de value of waarde.text-align:centeris de enige declaratie of declaration.