Isometrische tekening
Een isometrische tekening is een manier om 3D-objecten op een 2D-vlak (zoals papier of een computerscherm) te tekenen. Het bijzondere aan isometrische tekeningen is dat ze zo gemaakt zijn dat de hoogte, breedte en diepte van het object allemaal evenredig worden weergegeven. Dit betekent dat de drie dimensies (lengte, breedte en hoogte) met elkaar in balans zijn, waardoor het lijkt alsof je het object vanuit een hoek van bovenaf bekijkt.
Hoe het werkt
Bij isometrische tekeningen teken je het object niet vanuit een traditioneel perspectief waarbij lijnen naar een verdwijnpunt lopen. In plaats daarvan gebruik je een speciale techniek waarbij:
- Alle verticale lijnen recht omhoog en omlaag gaan.
- Alle horizontale lijnen onder een hoek van 30 graden naar links en rechts getekend worden. Dit creëert een unieke stijl waarbij het object er plat maar toch driedimensionaal uitziet.
Doel van isometrische tekeningen
Isometrische tekeningen zijn heel populair in technische tekeningen, videogames en grafisch ontwerp omdat ze een duidelijk beeld geven van hoe iets eruitziet zonder dat je echte diepte nodig hebt. Ze zijn ook makkelijker te tekenen dan realistische 3D-perspectieven omdat je je geen zorgen hoeft te maken over het verdwijnpunt.
Deze tekenstijl helpt de kijker om complexe objecten gemakkelijk te begrijpen, omdat je vanuit een vaste hoek naar alle zijden van het object kunt kijken. Dit maakt het ideaal voor het ontwerpen van technische projecten, architectuur en zelfs in games, waar duidelijkheid belangrijk is.
SSR-methode: Schalen, Schuintrekken, Roteren
De SSR-methode helpt je om platte 2D-afbeeldingen te veranderen in 3D-isometrische illustraties. Dit doen we in drie stappen:
- Schalen: We maken het object smaller of breder. Voor isometrisch tekenen maken we het object 86.602% zo hoog als het oorspronkelijk was. Dit getal komt overeen met de cosinus van 30 graden, wat helpt bij het creëren van de isometrische look.
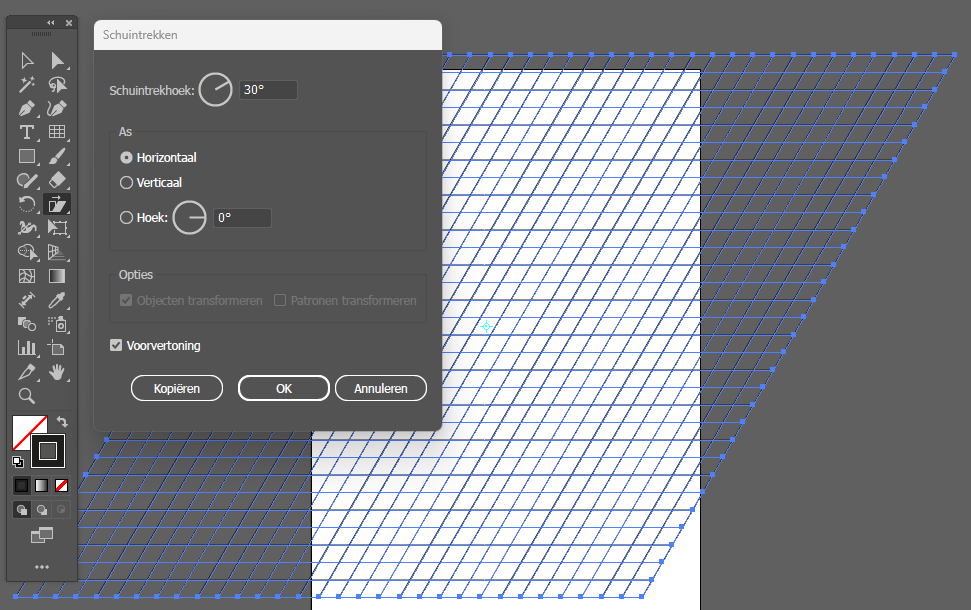
- Schuintrekken: We trekken het object zijwaarts om het diepte te geven, zonder de hoogte te veranderen. We zetten dit meestal op een hoek van 30 graden, zodat het lijkt alsof je het object van bovenaf en zijwaarts bekijkt.
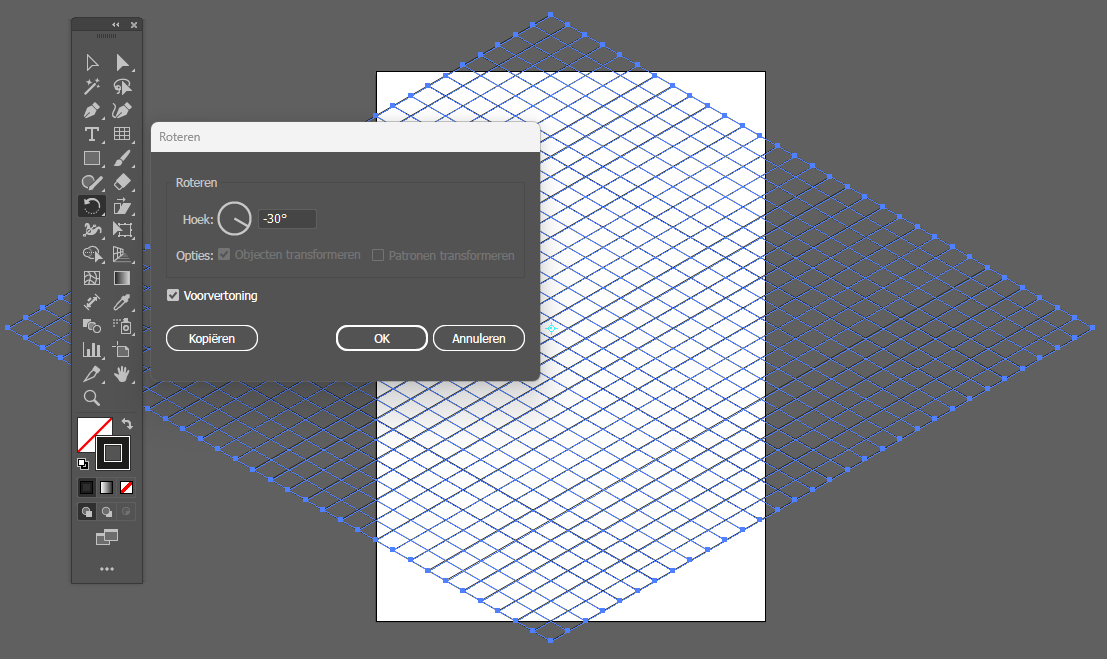
- Roteren: Ten slotte draaien we het object -30 graden. Dit zorgt ervoor dat het object goed past binnen de andere twee transformaties, en maakt de isometrische illusie compleet.
Isometrisch raster maken in Adobe Illustrator met de SSR-methode
Stap 1: Open een Nieuw Document
Start Adobe Illustrator en maak een nieuw document met de afmetingen die je nodig hebt, bijvoorbeeld A4.
Stap 2: Maak het Raster
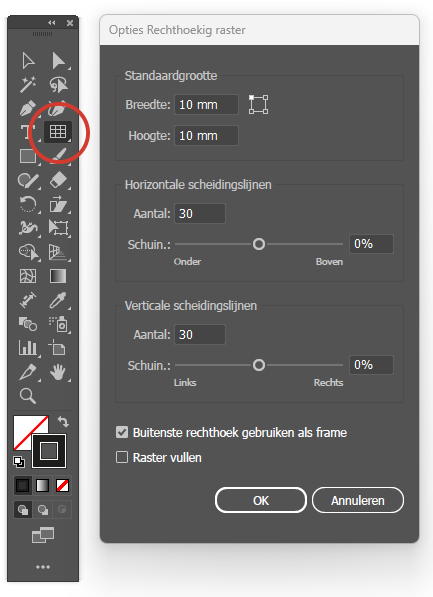
Selecteer het 'Rechthoekig rastergereedschap' (te vinden in dezelfde groep als het Lijnsegmentgereedschap) en druk op Enter. Stel het aantal Verticale en Horizontale scheidingslijnen in op ongeveer 30.

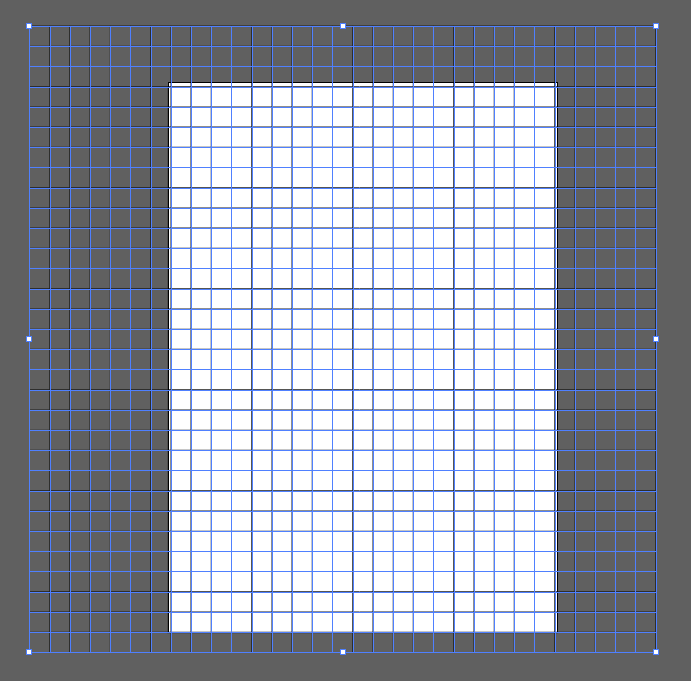
Stap 3: Teken het Raster
Je kunt precieze afmetingen opgeven of met je muis een vierkant trekken groter dan je document. Dit geeft je meer speelruimte. Houd de shift-toets ingedrukt tijdens het trekken van het raster om de verhouding te behouden.

Stap 4: Pas de SSR-methode toe
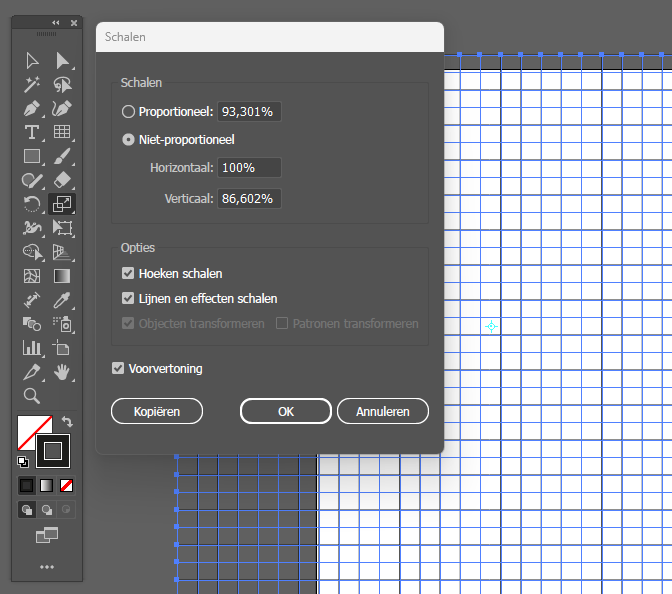
Schalen: Ga naar Object > Transformeren > Schalen (of dubbelklik op het schaalgereedschap in het gereedschapsvenster), vink 'Niet-proportioneel' aan en pas de verticale schaal aan naar 86,602%.



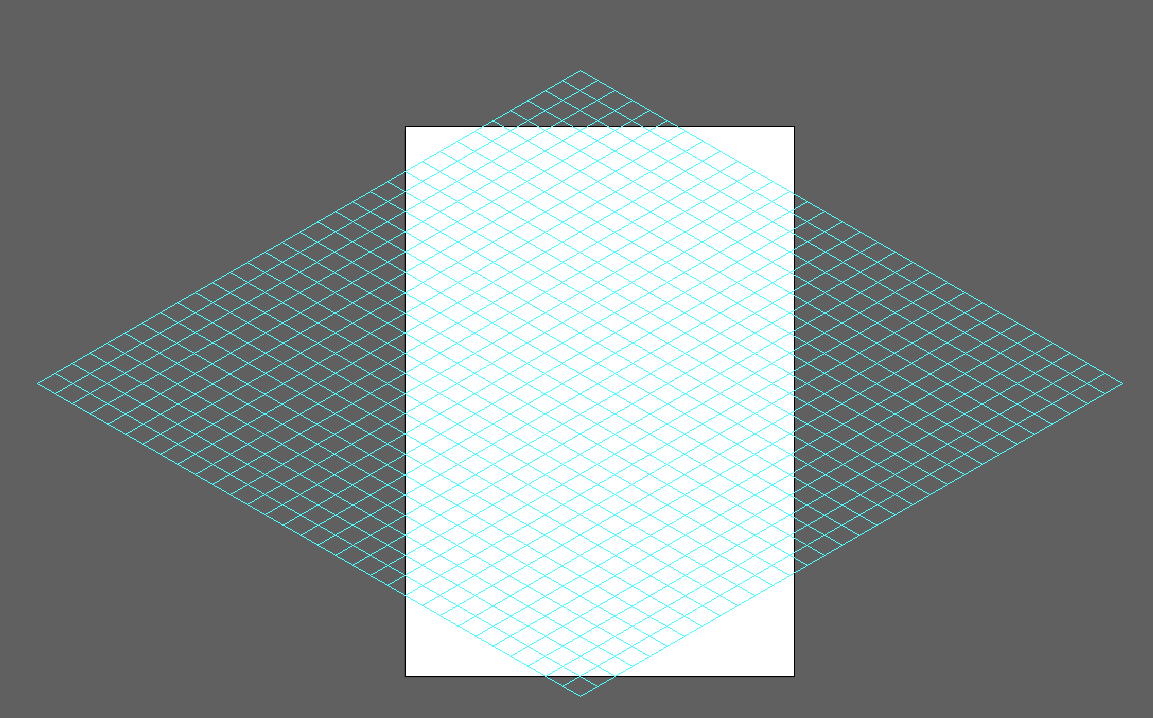
Stap 5: Maak Hulplijnen
Selecteer je raster, ga naar Weergave > Hulplijnen > Hulplijnen maken (Ctrl-5).

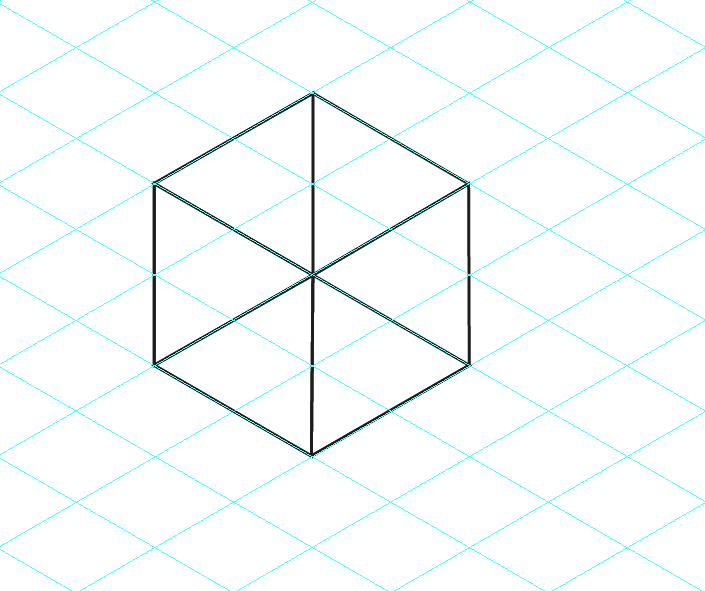
Stap 6: Gebruik het Pengereedschap om vlakken tussen de hulplijnen te tekenen. Let op: de hulplijnen werken als magneten, waardoor je gemakkelijk op het isometrische raster kunt tekenen. Zorg ervoor dat elk vlak dat je tekent gesloten is (Pen met cirkeltje). Ga door met het tekenen van verschillende vlakken totdat ze samen een isometrische kubus vormen.
Belangrijk: Als je een nieuw vlak wilt beginnen, houd dan de Ctrl-toets ingedrukt en klik ergens op je tekengebied. Anders zal het Pengereedschap veranderen in het Ankerpunt verwijderen gereedschap (aangeduid met een pennetje met een min-teken) en zal het ankerpunt waarop je klikt verwijderd worden.Tip: Voordat je begint te tekenen met het Pengereedschap (P), selecteer eerst het Direct-selecteren (A) gereedschap. Als je tijdens het tekenen de Ctrl-toets indrukt, schakel je automatisch over naar het Direct-selecteren gereedschap. Als je de Alt-toets indrukt tijdens het tekenen, schakel je over naar het Ankerpuntgereedschap.

Stap 7: Groepeer de vlakken van de kubus door naar Object > Groeperen (Ctrl+G) te gaan. Verberg vervolgens het omsluitende kader door naar Weergave > Omsluitend kader verbergen (Shift+Ctrl+B) te gaan.
Gebruik het Selectiegereedschap (V) om de kubus te kopiëren door de geselecteerde kubus te slepen terwijl je de Alt-toets en de muisknop ingedrukt houdt. Plaats de kopie binnen het raster. De kopie hoeft niet onmiddellijk op de juiste plaats te staan.
Om een kubus te verplaatsen, selecteer je een hoek met het selectiegereedschap (V). Als je deze naar een hoek en ankerpunt van een andere kubus in het raster verplaatst, wordt de zwarte pijl wit. Dit betekent dat hij exact op dit ankerpunt wordt geplaatst dankzij het magnetsch punt. Op deze manier kun je objecten heel precies plaatsen.
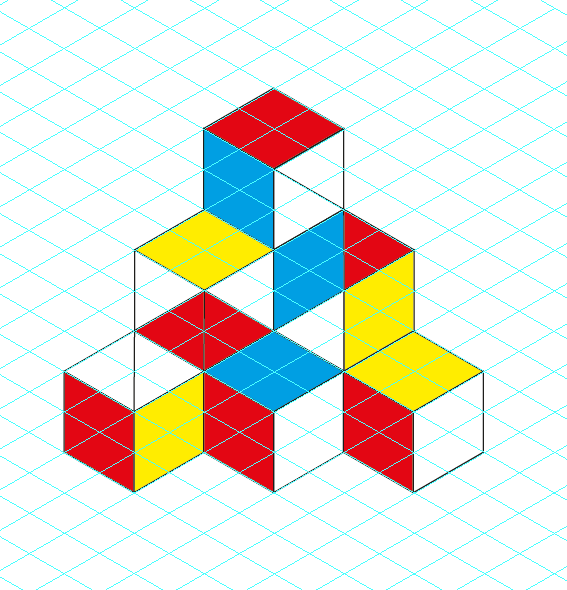
Stap 8: Maak een compositie door de kubussen te verplaatsen en vlakken te verwijderen, in te kleuren, enzovoort.

Conclusie
Je hebt nu een isometrisch raster klaar om te gebruiken voor je ontwerpen. Deze techniek geeft je illustraties een 3D-uitstraling op een plat vlak. Veel plezier met experimenteren en creëren!