Kleurharmonie
Inleiding tot kleurharmonie
Het creëren van een mooie kleurharmonie en het combineren van kleuren die goed bij elkaar passen, is grotendeels gebaseerd op gevoel, ervaring en smaak. Het vermogen om kleuren op harmonieuze wijze te combineren vereist een zekere intuïtie en artistiek inzicht.
De wetenschap achter kleurcombinaties
Kleuren combineren is niet alleen een creatieve vaardigheid, maar ook een wetenschap op zich. Door gebruik te maken van het kleurenwiel en specifieke kleurregels, kunnen we kleurharmonieën samenstellen die een bepaald gevoel of sfeer oproepen. Het kleurenwiel biedt een visueel hulpmiddel om te begrijpen hoe kleuren met elkaar in verband staan en hoe ze harmonieus kunnen worden gecombineerd.
De impact van kleur in ontwerp
Geen enkel ander visueel element heeft zoveel impact op de kijker als kleur. Kleur trekt de aandacht en brengt een boodschap over. Een kleur staat nooit op zichzelf, maar wordt altijd in relatie tot andere kleuren gezien. Hierdoor kun je kleurencomposities of harmonieën creëren, gebaseerd op de kleuren van verschillende elementen op de pagina.
Praktische tips voor kleurgebruik
Het is raadzaam om het aantal kleuren in een ontwerp te beperken tot drie. Indien je meer kleuren nodig hebt, kun je gebruikmaken van schaduwen, tonen en tinten of lichtere varianten van deze kleuren om diversiteit toe te voegen zonder dat het ontwerp te druk wordt.
Een handige richtlijn is de 60%-30%-10% regel. Hierbij gebruik je de hoofdkleur voor ongeveer 60% van het ontwerp, de tweede kleur voor ongeveer 30% en de derde kleur, ook wel de accentkleur genoemd, voor 10%. Deze verhoudingen zorgen voor een gebalanceerde en harmonieuze visuele uitstraling.
Het is echter belangrijk om te onthouden dat deze regel een richtlijn is en dat flexibiliteit mogelijk is, afhankelijk van het specifieke ontwerp en de gewenste esthetiek. Experimenteer met verschillende kleurencombinaties en verhoudingen om tot het gewenste visuele effect te komen.
De kleurencirkel van Itten
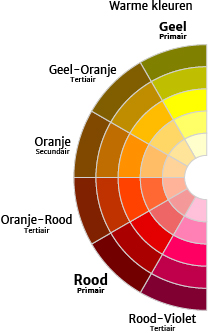
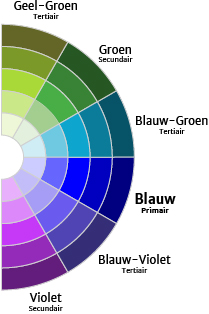
Een belangrijk hulpmiddel bij het kiezen van kleurencombinaties is de kleurencirkel. Traditioneel maken schilders, ontwerpers en andere creatieve professionals gebruik van een kleurenwiel gebaseerd op de theorie van Johannes Itten. Deze kleurencirkel bestaat uit twaalf driehoeken die de relatie tussen verschillende kleuren illustreren.
De kleurencirkel van Johannes Itten is gebaseerd op het subtractieve kleursysteem, waarbij kleurpigmenten in verschillende materialen bepaalde kleuren uit het invallende witte licht absorberen en andere reflecteren. Itten beschouwde rood, geel en blauw als de primaire kleuren binnen dit systeem, terwijl oranje, groen en violet secundaire kleuren zijn.
Door het mengen van een primaire en een secundaire kleur ontstaan tertiaire kleuren zoals geeloranje, roodoranje, roodviolet, blauwviolet, blauwgroen en geelgroen, resulterend in een totaal van twaalf kleuren.
De kleurencirkel van Itten bestaat uit pure, verzadigde kleuren, zonder toevoeging van wit, zwart of grijs.
Ittens kleurencirkel biedt een rijk palet dat kunstenaars en ontwerpers in staat stelt om diverse en harmonieuze kleurcombinaties te verkennen en te gebruiken in hun creatieve werken.
Wetenschappelijk niet correct
Volgens wetenschappelijke inzichten is Ittens cirkel echter niet correct, omdat de ware primaire kleuren magenta, cyaan en geel zijn. Hier vind je de natuurkundig correcte subtractieve kleurencirkel.
Desondanks wordt Ittens systeem vaak als harmonieuzer beschouwd dan de wetenschappelijk correcte kleurencirkel en wordt het daarom veel gebruikt als uitgangspunt voor het creëren van harmonieuze kleurcombinaties.


Kleur, schaduwen en tinten
Verzadigde kleur
Een verzadigde pure kleur is een kleur zonder enige menging of toevoeging van andere kleuren. Het is de meest intense en levendige versie van die kleur, waarbij de kleur op zijn puurst en meest opvallend is.
Schaduwen, tinten en tonen
Schaduwen, tinten en tonen zijn termen die worden gebruikt om verschillende variaties en effecten van een kleur te beschrijven wanneer deze wordt gemengd met andere kleuren. Deze variaties kunnen een aanzienlijke invloed hebben op de stemming en sfeer van een ontwerp.
Schaduwen: Schaduwen ontstaan wanneer een verzadigde pure kleur wordt gemengd met zwart. Het toevoegen van zwart verduistert de kleur, creëert diepte en donkere gebieden. Dit verhoogt het contrast in de afbeelding en geeft meer nadruk aan bepaalde elementen.
Tinten: Tinten ontstaan wanneer een verzadigde pure kleur wordt gemengd met wit. Het toevoegen van wit maakt de kleur lichter en zachter, waardoor de verzadiging en helderheid verminderen. Dit resulteert in een scala aan subtiele kleurvariaties, ideaal voor het verzachten van het algehele uiterlijk van een ontwerp.
Tonen: Tonen ontstaan wanneer een verzadigde pure kleur wordt gemengd met grijstinten. Dit dempt de kleur en vermindert de intensiteit. Tonen bieden een genuanceerd palet met subtielere schakeringen, perfect voor het creëren van een evenwichtig en ingetogen ontwerp.
Samengevat, schaduwen verdonkeren de kleur, tinten maken de kleur lichter en zachter, terwijl tonen de kleur dempen en zorgen voor een subtielere variant. Deze variaties bieden ontwerpers een breed spectrum aan mogelijkheden om de gewenste visuele impact te bereiken.
Kleurharmonieën met de Itten-kleurencirkel
Praktische toepassing
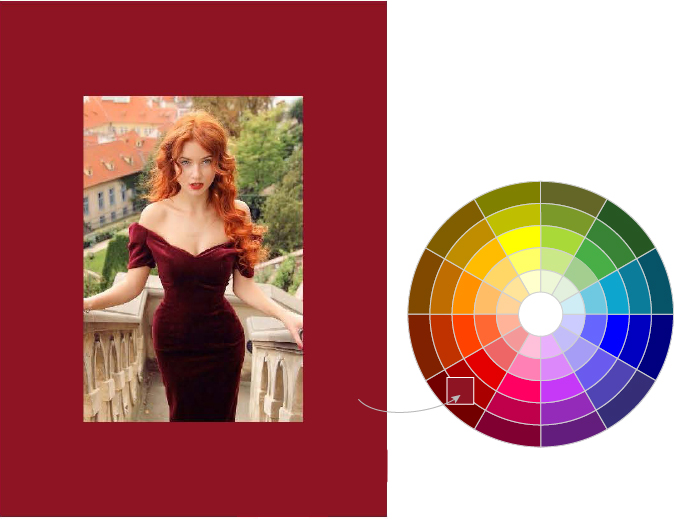
Hieronder is een fictief voorbeeld uitgewerkt van hoe je verschillende kleurharmonieën kunt samenstellen. We beginnen met een foto van een roodharig meisje die we graag willen gebruiken op de cover van een boek.
Kijken, dichter en nog dichter kijken!
Elke foto heeft een natuurlijk kleurenpalet, de eerste stap is om het kleurenpalet te vinden en vervolgens te ordenen.
Op een normale kijkafstand (zie startbeeld) zien we tientallen kleuren, huidtinten, rood haar, bordeaux jurk, groene bomen,... maar zoom in en je ziet miljoenen kleuren.
De eerste stap is om deze kleuren te rangschikken en te beperken tot een aantal dat we kunnen beheersen, 16, 32, 64. Dit doen we in Photoshop.

Photoshop
- Open de foto die je gekozen hebt in Photoshop.
- Dupliceer de achtergrondlaag, zodat het oorspronkelijke beeld bewaard blijft.
- Kies in de menubalk Filter > Pixel > Mozaïek.
- Een grote celgrootte geeft je weinig kleuren, als je er meer nodig hebt, kies dan een kleinere celgrootte.
- Sla het mozaïekbeeld op.

InDesign
- Plaats het mozaïek beeld in een nieuw InDesign document op A4 formaat.
- Selecteer verschillende kleuren met het pipet, zet een wit kader rond de kleuren die je selecteert.
- Begin met de meest opvallende kleuren, in het voorbeeld; huid, haarkleur, jurk en bomen.
- Vervolgens kies je minder opvallende kleuren, in het voorbeeld; lippen, de lichten in het haar en de zachte schaduwen.
- Merk op dat de foto een donkere (schaduwen) en een lichtere zijde heeft, het is niet erg opvallend, maar het is wel belangrijk.
- Sorteer de resultaten per kleurtint, verwijder de kleuren die teveel op elkaar lijken.
- Sla dit op: "NaamVoornaam_kleurgebruik".


Elke kleur uittesten.
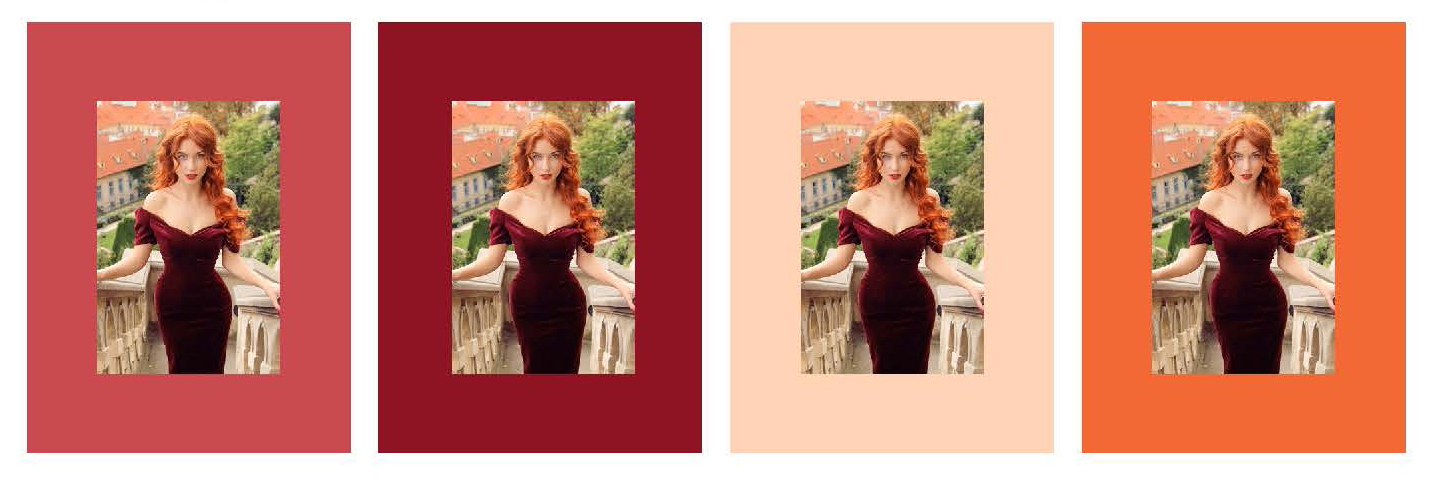
- Maak een nieuwe pagina aan in jouw bestand en plaats de foto op een staal van elke kleur. Maak ook het onderscheid (warme & koude).
- De resultaten zien er goed uit, niet? Het leuke van deze techniek is dat het resultaat er altijd goed en professioneel uitziet, dit komt omdat de gebruikte kleuren reeds aanwezig zijn in de foto.

Om de warme en de koude kleuren van elkaar te scheiden is er een lijn getrokken door het middelpunt van de kleurencirkel. De warme kleuren zijn geel, oranje, rood. De koele of koude kleuren zijn blauw, groen en violet.
Warme en koude kleuren roepen verschillende emoties op, denk bij warme kleuren aan een mooie zomerdag, zonsondergang, vuur, warmte. Koude kleuren doen eerder denken aan ijs, natuur, water een heldere hemel.



De basiskleur kiezen en meer kleuren toevoegen
- De volgende stap is het toevoegen van extra kleuren. Selecteer één van de kleuren, eender welke. (In het voorbeeld bordeaux).
- Zoek de geselecteerde kleur op het kleurenwiel. Het kleurenwiel is vrij “basic”, verwacht niet dat je altijd de exacte tint terugvindt.
- Deze toon, tint of schaduw noemen we de basiskleur. Vast staat dat deze kleur harmonieert of past bij de foto.
- De laatste fase is om kleuren te vinden die passen of harmoniëren met de basiskleur. Houd er rekening mee dat als er tekst en andere grafische elementen op de pagina staan dat je zowel donkere als lichte kleuren nodig hebt om voor het nodige contrast te zorgen.

Creëren van kleurharmonieën
Met als uitganspunt de basiskleur – in het voorbeeld bordeaux-rood – is het mogelijk om een aantal harmoniërende kleurpaletten te creëren.
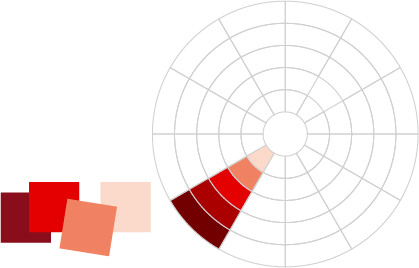
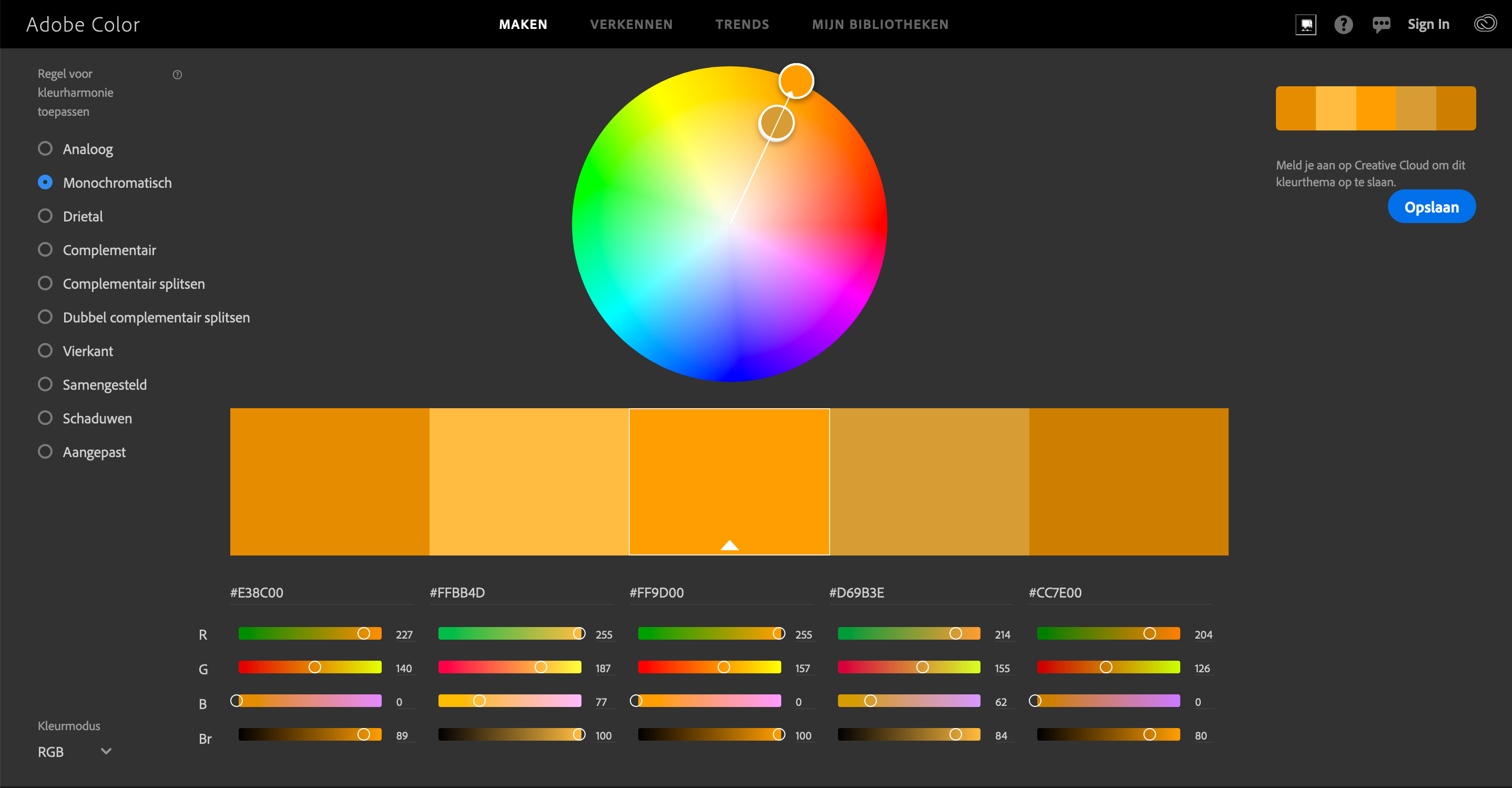
Monochromatische harmonie
Een monochromatische harmonie bestaat uit de donkere, medium en lichte tinten van een basiskleur, waarbij de verzadiging en helderheid variëren. Deze tinten bevinden zich binnen dezelfde sectie van de kleurencirkel. Schaduwen worden gevormd door het mengen van een zuivere kleur met zwart, tinten ontstaan door het mengen van een zuivere kleur met wit, en tonen worden gecreëerd door het mengen van een zuivere kleur met grijstinten.
Deze harmonie heeft geen kleurdiepte, maar biedt in plaats daarvan contrast door middel van donkere, medium en lichte tinten, wat essentieel is voor een goed ontwerp. Het realiseren van grote contrasten kan een uitdaging zijn. In de interieurvormgeving wordt soms ook gesproken over "ton sur ton".


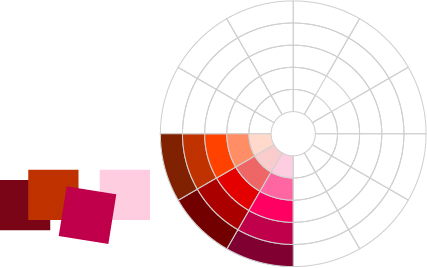
Analoge of aanverwante harmonie
Aan beide zijden van de basiskleur bevinden zich de verwante kleuren van deze basiskleur. Deze kleuren binnen deze harmonie delen dezelfde ondertonen, zoals oranje en rood in dit voorbeeld. Deze combinaties resulteren in prachtige kleurharmonieën met zachte contrasten. Deze kleurpaletten zijn eenvoudig om mee te werken, omdat ze rust en uniformiteit in een ontwerp creëren.


Complementaire of aanvullende kleurenharmonie
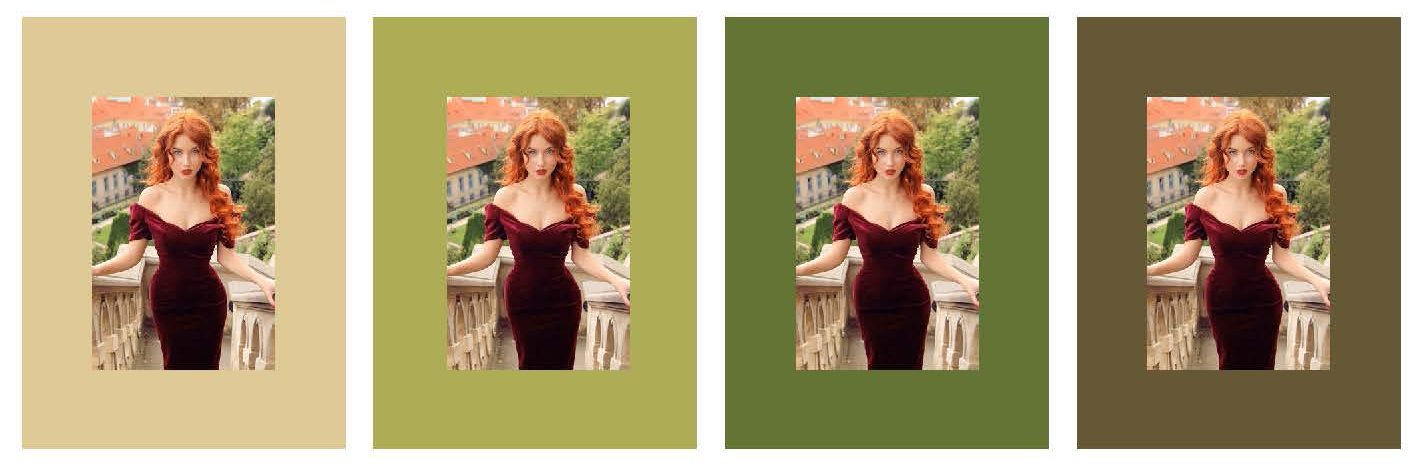
Tegenover de basiskleur liggen de complementaire of aanvullende kleuren - in dit geval de blauwgroene reeks. Complementaire kleuren zorgen voor contrast en brengen energie, spanning en kracht met zich mee.
Wanneer complementaire kleuren worden gemengd, ontstaat in additieve (licht) menging wit, in subtractieve (pigmenten) menging zwart.
Gewoonlijk wordt de complementaire kleur gebruikt als accentkleur, zoals te zien is in het voorbeeld hiernaast, waar een groen vlak wordt geplaatst op een oranjerood veld. Het is aan te raden om een 80/20 verhouding te hanteren om het schokkende contrast van een 50/50 verhouding te vermijden.
Complementaire kleuren zijn minder geschikt om te gebruiken in combinatie met tekst. Andere voorbeelden van complementaire kleuren zijn blauw en oranje en geel en violet.


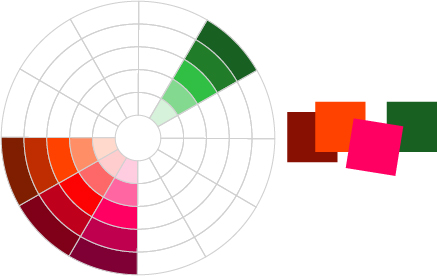
Complementaire gesplitste kleurenharmonie
Één stap links of rechts van de complementaire kleur bevinden zich de analoge of opeenvolgende kleuren van deze complementaire kleuren. Deze harmonie of kleurenpalet wordt ook wel "gesplitst complementair" genoemd.
De kracht van deze harmonie ligt in het subtiele, zachte contrast van de opeenvolgende kleuren, gecombineerd met het toegevoegde accent van een tegenovergestelde kleur. In het voorbeeld zal de rode kleur waarschijnlijk als accentkleur worden gebruikt.

Complementair opeenvolgende kleurharmonie
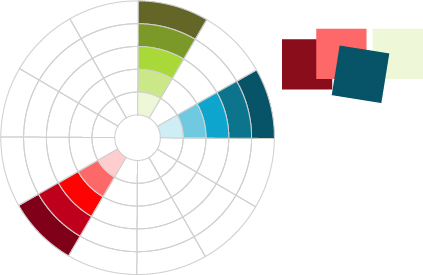
Dit gemengde kleurenpalet of harmonie is vergelijkbaar met de gesplitst complementaire kleur, maar met meer kleuren. Het uitgebreidere kleurenpalet creëert een koele en ijzige harmonie aan de "koude" zijde van de kleurencirkel, en een subtiel, rijk contrast aan de "warme" zijde van de kleurencirkel.
Een verhouding van 80/20 met de dominante kleur levert het beste resultaat op. Om diepte toe te voegen, kun je een lichtere tint van een van de accentkleuren gebruiken.
Het resultaat is een intense en opwindende combinatie!


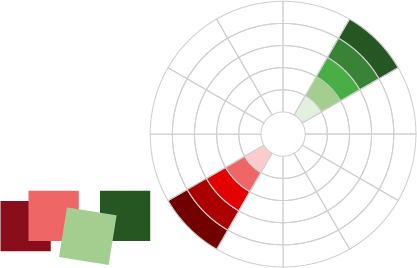
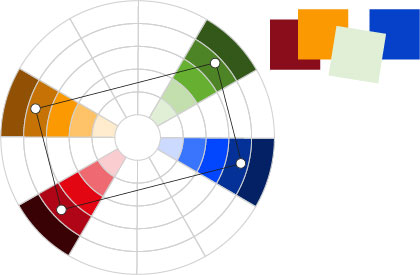
Opeenvolgende complementaire kleurenharmonie
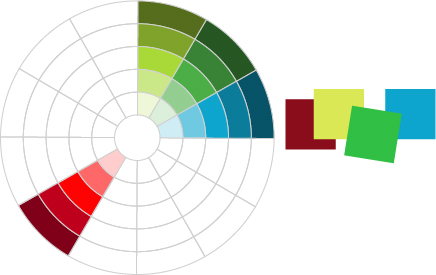
Opeenvolgende kleuren van de basiskleur, die naast elkaar op de kleurencirkel liggen, creëren een warme harmonie. Deze harmonie wordt versterkt door een "hot spot" van een complementaire kleur. Opeenvolgende kleuren delen vergelijkbare tinten, wat resulteert in een subtiele en samenhangende uitstraling.
Houd in gedachten dat complementaire kleuren met dezelfde waarde de neiging hebben om met elkaar te "vechten". Ze vullen elkaar echter aan wanneer ze verschillend zijn. Daarom hebben we in InDesign gebruikgemaakt van de pipet om zowel donkere, middelste als lichte tinten van elke kleur te selecteren, wat helpt om evenwicht en diepte te creëren in het ontwerp.


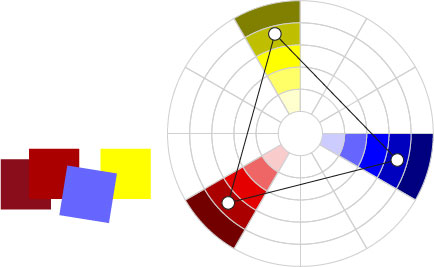
Drietal of triadic kleurenharmonie
Dit kleurenschema selecteert drie kleuren die op gelijke afstand staan op het kleurenwiel.
Dit kleurenschema creëert een levendige harmonie, vooral in dit voorbeeld met de primaire kleuren. Zelfs met minder verzadigde of donkerdere tinten kun je nog steeds een levendig effect bereiken.
Bij dit kleurenschema is het belangrijk om je kleuren zorgvuldig te kiezen. Laat één kleur domineren en gebruik de andere twee als accentkleuren.


Dubbel complementaire kleurenharmonie ook rechthoekig of tetradic genoemd
Dit kleurenschema selecteert vier kleuren die twee complementaire paren vormen.
Dit veelzijdige kleurenschema biedt talloze combinatiemogelijkheden. Het is belangrijk om binnen deze harmonie één kleur dominant te maken.
Let erop dat er een balans is tussen warme en koude kleuren. Zorg ervoor dat de warme en koude kleuren in evenwicht zijn.


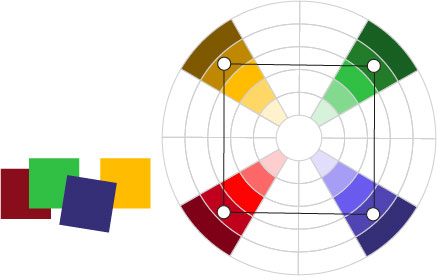
Vierkante kleurenharmonie
Dit kleurenschema lijkt sterk op het rechthoekige schema, maar in deze harmonie zijn de kleuren gelijkmatig verdeeld over de kleurencirkel. Het is ook hier belangrijk om één kleur dominant te laten zijn.
Houd er rekening mee dat er een balans moet zijn tussen warme en koude kleuren. Zorg ervoor dat de warme en koude kleuren in harmonie zijn.


Opdracht kleurenharmonie
Lees eerst de veelgestelde vragen over Adobe color.
Experimenteer ook met dit alternatief gratis kleurenwiel.
Met de gratis app Adobe Capture (inloggen met je Adobe school account) kan je onder andere kleurharmonieën maken van een foto die je neemt met je smartphone. Downloaden in de Apple AppStore of Googleplay.
De opdracht bestaat uit het ontwerpen van de cover voor een kookboek. Als foto gebruik je een beeld van jouw lievelingsgerecht. Het ontwerp moet fris, levendig en persoonlijk zijn. Tekst: "Mijn favoriete gerechten door: "vul hier je naam in". Het formaat van het kookboek en het lettertype mag je vrij kiezen. Kleur is bovendien in alle aspecten aanwezig.
Stap 1.
Zoek online een foto van jouw lievelingsgerecht. (rechtstaand beeld en voldoende resolutie)
Stap 2.
Doorloop de stappen uit het voorbeeld onder de titel: "Kijken, dichter en nog dichter kijken!"
Stap 3.
Doorloop de stappen uit het voorbeeld onder de titel: "Elke kleur uittesten."
Stap 4.
Doorloop de stappen uit het voorbeeld onder de titel: "De basiskleur kiezen en meer kleuren toevoegen."
Stap 5.
- Maak, zoals onder de titel: "Creëren van kleurenharmonieën." de verschillende kleurenharmonieën van Adobe Color aan op basis van jouw gekozen basiskleur met behulp van het kleurenwiel in color.adobe.com. Schaduwen, samengesteld en aangepast moet je niet maken.
- Log in met je Adobe account van de school zodat je de kleurcombinaties die je maakt kan bewaren en kan toevoegen in de stalenpaletten van de verschillende Adobe CC programma's.
- Kies de soort kleurenharmonie (linker kant op de website Adobe Color).
- Kopieer de hexadecimale kleurcode van je basiskleur en plak die in de eerste kolom.
- Maak een screenshot van elke kleurenharmonie en zet deze op een nieuwe pagina in jouw bestand met de titel erboven. (zie voorbeeld)
- Herhaal bovenstaande stappen voor de vijf resterende kleurenharmonieën.
- Sla het bestand opnieuw op.


de regel voor de kleurenharmonie is monochromatisch.