De Gestalttheorie
De gestaltpsychologie is een stroming in de psychologie die haar oorsprong vindt in de jaren 1920 en 1930 in Europa en de Verenigde Staten. Deze theorie gaat ervan uit dat mensen de neiging hebben om hun ervaringen op een bepaalde manier te organiseren in het geheugen. Op basis van opgedane ervaringen ontstaan er in het geheugen een aantal organisatieprincipes die de perceptie beïnvloeden.
Het woord "Gestalt" komt uit het Duits en betekent "geheel" of "vorm". De Gestalttheorie omvat meer dan honderd wetten, waarvan slechts een aantal van toepassing is op visuele organisatie. Deze wetten, bekend als de Gestaltwetten, vormen geen op zichzelf staande principes, maar werken samen en vullen elkaar aan.
Oorspronkelijk ontstaan in de psychologie, heeft de Gestalttheorie later ook belang gekregen voor de visuele waarneming en het ontwerp. De focus ligt op het begrijpen van hoe onze geest complexe visuele informatie ordent en interpreteert tot samenhangende vormen en patronen. Hierdoor zijn we in staat om de wereld om ons heen snel en efficiënt te begrijpen.
De Gestalttheorie vormt samen met de kleurentheorie van Itten en de Gulden snede de basis van ontwerpregels die vandaag de dag wijdverbreid worden toegepast in grafisch ontwerp, webdesign, architectuur, interieurvormgeving en andere disciplines.
Deze drie concepten hebben een blijvende invloed gehad op de kunst van het ontwerpen en hebben geleid tot de ontwikkeling van richtlijnen en principes die ontwerpers helpen om effectieve en aantrekkelijke creaties te maken. De Gestalttheorie, met zijn focus op perceptuele organisatie en samenhang, helpt ontwerpers om de manier waarop mensen visuele informatie verwerken beter te begrijpen. De kleurentheorie van Itten geeft inzicht in hoe kleuren elkaar beïnvloeden en hoe ze kunnen worden gecombineerd om een gewenste sfeer of emotie op te roepen. De Gulden snede biedt een esthetisch verhoudingsprincipe dat harmonie en balans in ontwerpen bevordert.
Door het toepassen van deze principes kunnen ontwerpers aantrekkelijke en doeltreffende creaties maken die de aandacht van het publiek trekken en een positieve gebruikerservaring bieden. Of het nu gaat om het ontwerpen van een logo, een website lay-out, een gebouw of een interieur, de toepassing van deze fundamentele ontwerpregels draagt bij aan het creëren van boeiende en harmonieuze visuele ervaringen.

Op het eerste gezicht lijkt deze afbeelding misschien gewoon een verzameling zwarte vlekken. Toch herkent ons oog al snel de vorm van een hond die aan de grond ruikt in een bos met schaduw. Onze ogen en hersenen nemen de scène waar als een geheel, zonder dat we de details van de elementen die de scène vormen hoeven te identificeren.
We merken de details pas op nadat we de contouren hebben geïdentificeerd. De Gestalt-theorie van het gezichtsvermogen gaat uit van de veronderstelling dat we eerst het geheel zien voordat we de details waarnemen.
Het geheel is meer dan de som der delen.”― Kurt Koffka.
De wetten van de Gestalttheorie
1. Samenhang door nabijheid of groepering
Samenhang door nabijheid betekent dat we dingen die dicht bij elkaar staan, zien als een eenheid. We nemen de verschillende elementen waar als één geheel, zelfs als de vormen, kleuren of patronen sterk van elkaar verschillen.
De wet van nabijheid stelt ons in staat om witruimte te gebruiken om waargenomen relaties tussen verschillende elementen op te bouwen.
Elementen die dicht bij elkaar staan, worden waargenomen als gerelateerd in vergelijking met elementen die van elkaar gescheiden zijn.



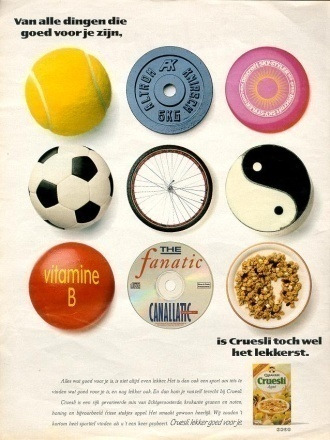
2. De wet van overeenkomst of gemeenschap
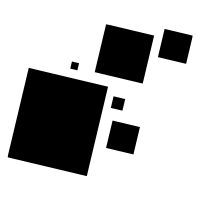
Elementen die dezelfde eigenschappen delen, zoals kleur, vorm, oriëntatie of grootte, worden waargenomen als behorend tot dezelfde groep of figuur. Dit kan leiden tot het vormen van subgroepen binnen een grotere compositie, wat bijdraagt aan herkenning, harmonie en eenheid in het ontwerp. Gelijkenis en herhaling worden als harmonieus ervaren door onze hersenen, en ze dragen bij aan het creëren van ritme.
Een overeenkomstige achtergrondkleur is een van de meest effectieve manieren om voorwerpen te groeperen. Deze wet overtreft in "sterkte" bijvoorbeeld de wet van nabijheid.






3. De wet van voortzetting of continuïteit
Elementen die een vloeiende en continue richting of patroon volgen, worden gezien als behorend tot dezelfde groep. Mensen hebben de neiging om de meest vloeiende en ononderbroken interpretatie van visuele informatie te kiezen.



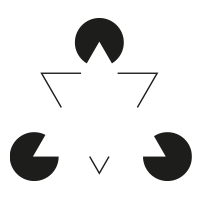
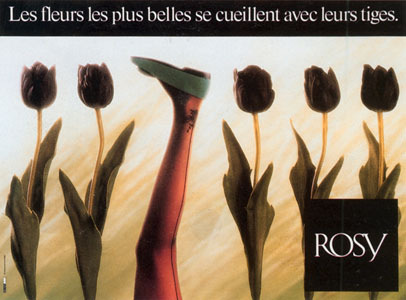
4. De wet van afsluiting en ingeslotenheid
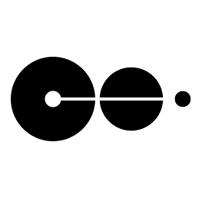
De wet van afsluiting suggereert dat het menselijk brein onbewust ontbrekende delen van een afbeelding aanvult met behulp van eerdere herinneringen. Wanneer er informatie ontbreekt in een afbeelding, vult ons brein automatisch het ontbrekende deel aan met bekende vormen, kleuren of patronen, omdat onze hersenen de voorkeur geven aan complete objecten.
Daarnaast houdt de wet van de ingeslotenheid in dat onze hersenen iets als een eenheid waarnemen wanneer het ingesloten is door bijvoorbeeld een lijn of een object aan het einde van een reeks. Objecten die omringd worden door een lijn worden gezien als één geheel. Aan de andere kant worden objecten die doorsneden worden door een lijn als afzonderlijke elementen waargenomen.






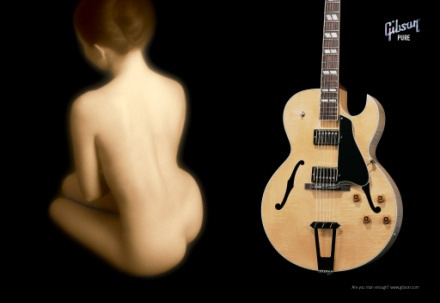
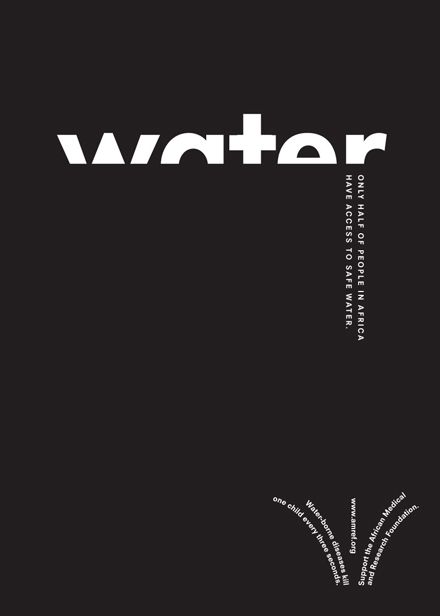
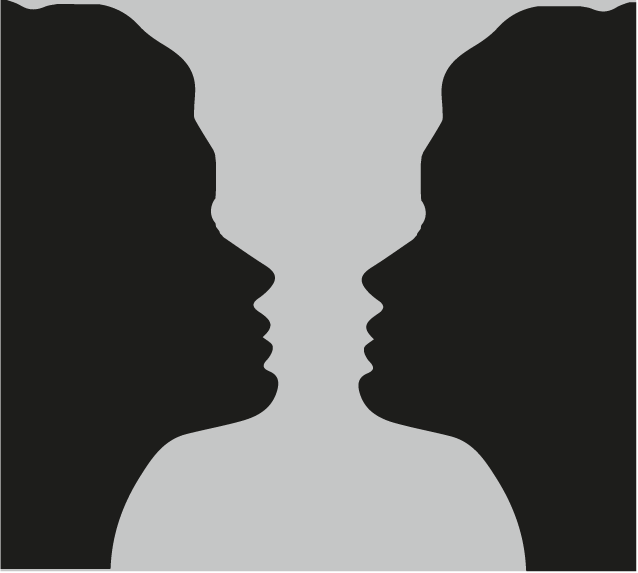
5. De wet van figuur en achtergrond
De wet van figuur en achtergrond, ook wel bekend als de wet van Pragnanz of eenvoud stelt dat ons brein de neiging heeft om een complexe visuele scène te vereenvoudigen door deze op te splitsen in een hoofdfiguur (figuur) en de omgeving (achtergrond).
Volgens deze wet zal ons brein de elementen in een beeld zo organiseren dat we een duidelijk onderscheid kunnen maken tussen het belangrijkste onderdeel (de figuur) en de achtergrond waarin het zich bevindt. Het brein zal proberen om de figuur zo helder en eenvoudig mogelijk te maken, terwijl de achtergrond vaak meer complex en minder gedetailleerd zal zijn.
Dit principe heeft invloed op onze waarneming en begrip van visuele informatie. Het stelt ontwerpers in staat om beelden te creëren die gemakkelijk te begrijpen en te onthouden zijn. Door de juiste toepassing van figuur en achtergrond kunnen ontwerpers de aandacht van de kijker sturen en een beeld creëren dat een blijvende indruk achterlaat.




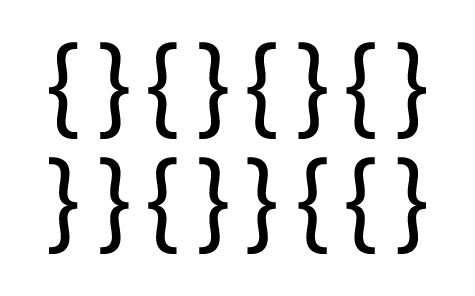
6. De wet van symmetrie
De wet van symmetrie stelt dat symmetrische elementen vaak als een samenhangende groep worden waargenomen. Net zoals de Wet van overeenkomst suggereert, worden objecten die symmetrisch zijn ten opzichte van elkaar eerder gegroepeerd dan niet-symmetrische objecten. Dit verklaart tevens de rol van symmetrie bij het bepalen van de waarneming van figuur en achtergrond.
Symmetrische objecten worden als meer samenhangend en evenwichtig ervaren dan asymmetrische objecten. Mensen hebben de neiging om symmetrie te zoeken en te waarderen in visuele composities.

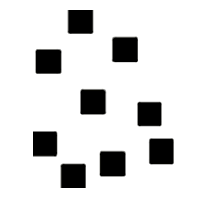
In de bovenste rij van de figuur zien we een verzameling van vier vormen die symmetrisch zijn gerangschikt rond een denkbeeldige as. Onze geest heeft de neiging om deze vormen als één geheel waar te nemen, omdat ze harmonieus en evenwichtig zijn verdeeld.
In tegenstelling tot de bovenste rij, toont de onderste rij een verzameling van dezelfde vier vormen, maar nu asymmetrisch gerangschikt. Onze perceptie heeft hier meer moeite om de afzonderlijke vormen te onderscheiden, omdat de ongelijke opstelling een gevoel van onbalans en complexiteit creëert.


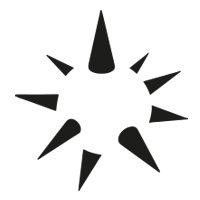
7. De wet van eenvoud
Het principe van eenvoud stelt dat mensen, wanneer ze worden geconfronteerd met meerdere elementen in een visuele presentatie, de voorkeur geven aan de meest eenvoudige en duidelijke interpretatie van die elementen. In plaats van willekeurige en onsamenhangende onderdelen waar te nemen, proberen onze hersenen de visuele input te ordenen tot samenhangende figuren en structuren.
In de wereld van design en kunst wordt het principe van eenvoud vaak toegepast door het gebruik van minimale elementen en simpele vormen. Minimalistische ontwerpen bevatten alleen de essentiële elementen om een boodschap over te brengen, waardoor ze gemakkelijker te begrijpen zijn voor het publiek.


Gebrek aan samenhang of wanorde
Een ontwerp, lay-out of website die geen samenhangend patroon of organisatie vertoont en wordt overspoeld door chaos en verwarring, zal waarschijnlijk de aandacht van de kijkers verliezen. Als er geen duidelijk verband is tussen de verschillende onderdelen, zullen mensen geneigd zijn om het beeld te negeren en weg te kijken.
Het toepassen van de principes van de Gestalttheorie is een waardevolle benadering om chaos en desorganisatie te vermijden in ontwerpen, lay-outs en websites. Door aandacht te besteden aan deze principes kunnen ontwerpers ervoor zorgen dat hun werk een samenhangend geheel vormt dat de aandacht van het publiek vasthoudt en de boodschap effectief overbrengt.



Fotografische verkenning van gestaltwetten in de stad
Doel: Ontdek en documenteer voorbeelden van de Gestaltwetten in een stedelijke omgeving.
Instructies:
- Vorm groepjes: Werk in kleine groepen van 2-3 personen.
- Verdeel de Gestaltwetten: Elke groep krijgt een of meerdere Gestaltwetten toegewezen om zich op te concentreren. De wetten zijn:
- Nabijheid of Groepering
- Overeenkomst of Gemeenschap
- Voortzetting of Continuïteit
- Afsluiting en Ingeslotenheid
- Figuur en Achtergrond
- Symmetrie
- Eenvoud
- Verken de stad: Ga de stad in en zoek naar visuele voorbeelden die de toegewezen Gestaltwetten illustreren.
- Documenteer met Foto’s: Maak duidelijke foto's van elk gevonden voorbeeld.
- Analyseer en Beschrijf: Schrijf een korte uitleg bij elke foto over hoe dit voorbeeld de betreffende Gestaltwet illustreert.
- Presentatie: Deel je bevindingen in een gezamenlijke sessie.
Beoordelingscriteria:
- Creativiteit en originaliteit bij het vinden van voorbeelden.
- Duidelijkheid in de wijze waarop de foto's de Gestaltwetten illustreren.
- Inzicht en diepgang in de geschreven analyses.
- Actieve deelname aan de klassikale discussie.
Benodigdheden:
- Camera of smartphone met camera
- Notitieboekje of digitaal apparaat voor notities
- Stadsplattegrond (optioneel)
Deadline:
bronnen: Heleen Ferdinandusse, Universiteit van Tilburg. – Paul Young Parkland College.