Benadrukken
Benadrukken is een essentieel aspect van het ontwerpproces, om een specifiek element in het ontwerp te laten opvallen of te benadrukken. Dit concept speelt een cruciale rol bij het creëren van effectieve en impactvolle ontwerpen, ongeacht of het nu gaat om grafisch ontwerp, webdesign, interieurontwerp of andere creatieve disciplines.
Benadrukken is een krachtige tool binnen het ontwerpproces. Het stelt ontwerpers in staat om de kijker te leiden, de gewenste boodschap over te brengen en de impact van hun ontwerpen te vergroten. Door bewust gebruik te maken van verschillende technieken zoals vergroting, contrast en positionering, kun je specifieke elementen laten opvallen en de gewenste visuele hiërarchie creëren.
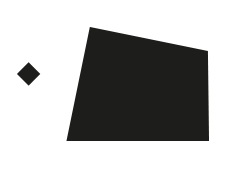
Benadrukken door contrast in grootte
Benadrukken door contrast in grootte is een krachtig designprincipe dat de aandacht van de kijker trekt en belangrijke elementen laat opvallen. Door bewust gebruik te maken van verschillende groottes in je ontwerp, creëer je een visuele hiërarchie en versterk je de betekenis van specifieke elementen.
Definitie:
- Het vergroten of verkleinen van elementen om de visuele aandacht te vestigen op specifieke onderdelen van een ontwerp.
- Door bewust contrast in grootte te creëren, bepaal je de hiërarchie van informatie en leid je de kijker naar wat belangrijk is.
Praktische toepassingen:
- Vergroten van titels en koppen (typografische hiërarchie): Maak de titel van een tekst of de kop van een afbeelding groter om direct de aandacht van de lezer te trekken.
- Accentueren van belangrijke elementen: Vergroot specifieke objecten of belangrijke knoppen om contrast te creëren en de gebruiker te helpen zich te concentreren op die specifieke elementen.
- Onderscheid maken tussen niveaus van informatie: Varieer de groottes van tekstblokken, grafieken of afbeeldingen om verschillende niveaus van belangrijkheid en relevantie aan te geven.
Tips voor effectief gebruik:
- Denk aan de hiërarchie van informatie: Bepaal welke elementen de meeste aandacht verdienen en pas de grootte hierop aan.
- Zorg voor evenwicht: Behoud voldoende contrast tussen elementen van verschillende groottes terwijl je bepaalde elementen vergroot.
- Experimenteer met schaal: Speel met verschillende verhoudingen en schalen om het meest impactvolle resultaat te bereiken.
- Houd rekening met de context: Zorg ervoor dat het vergroten of verkleinen van elementen in lijn is met de boodschap en het doel van je ontwerp.


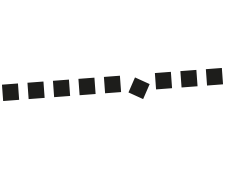
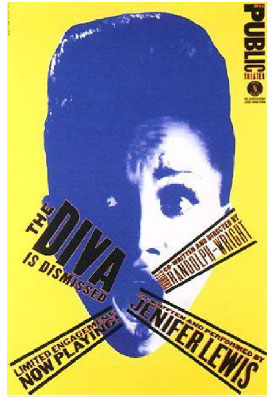
Benadrukken door contrast in vorm
Benadrukken door contrast in vorm is een effectieve manier om visuele impact toe te voegen aan je ontwerpen. Door bewust gebruik te maken van verschillende vormen en het contrast tussen die vormen te vergroten, trek je de aandacht van de kijker naar specifieke elementen.
Definitie:
- Het vergroten van visuele nadruk door contrast tussen verschillende vormen te creëren.
- Door bewust gebruik te maken van vormen, laat je bepaalde elementen in je ontwerp opvallen en versterk je hun betekenis.
Praktische toepassingen:
- Tegenstelling in vormen: Combineer verschillende tegenovergestelde vormen, zoals ronde en hoekige vormen, om contrast te creëren en de aandacht te richten op specifieke elementen.
- Vormhiërarchie: Vergroot of verklein bepaalde vormen ten opzichte van andere om de hiërarchie in je ontwerp te bepalen en belangrijke elementen te laten opvallen.
- Vormcontrast: Plaats vormen met sterke contrasten naast elkaar, zoals groot en klein, dik en dun, of eenvoudig en complex, om de aandacht van de kijker naar specifieke gebieden in je ontwerp te leiden.
Tips voor effectief gebruik van contrast in vorm:
- Denk aan de boodschap: Kies vormen die passen bij de boodschap en emotie die je wilt overbrengen.
- Experimenteer met verschillende vormcombinaties: Probeer verschillende combinaties van vormen uit om het meest interessante en impactvolle effect te bereiken.
- Overdrijf het contrast niet: Zorg ervoor dat het contrast in vormen de aandacht trekt zonder het ontwerp te overweldigen. Een gebalanceerd contrast is vaak effectiever.


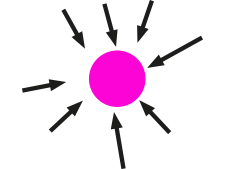
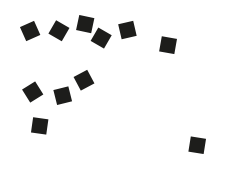
Benadrukken door contrast in positie of plaatsing
Contrast in positie of plaatsing van de elementen is een ontwerptechniek waarbij visueel contrast wordt gecreëerd door de positionering van elementen op een pagina. Door elementen strategisch te plaatsen, bereik je een sterk visueel contrast en een gevoel van balans.
Contrast door positie draait niet alleen om grootte, vorm of kleur, maar vooral om de positie of plaats van elementen ten opzichte van elkaar. Door elementen op verschillende posities te plaatsen, creëer je hiërarchie, focus en spanning in je ontwerp.
Praktische toepassingen:
- Richting: Plaats elementen in verschillende richtingen om visuele spanning te creëren. Bijvoorbeeld, afbeeldingen schuin of diagonaal plaatsen in plaats van recht en horizontaal.
- Afstand: Speel met de afstand tussen elementen om contrast te creëren. Plaats bijvoorbeeld een groot element dichtbij een klein element om een duidelijk verschil in schaal en aandacht te laten zien.
- Positieve en negatieve ruimte: Maak slim gebruik van positieve (gevulde) en negatieve (lege) ruimte om contrast te bereiken. Elementen dicht bij elkaar plaatsen voor dichtheid of ver uit elkaar voor luchtigheid en balans.
- Overlapping: Laat elementen elkaar overlappen om diepte en gelaagdheid te creëren. Dit kan visuele interesse en een gevoel van beweging toevoegen.
- Grids en uitlijning: Plaats elementen binnen een consistent grid en uitlijning om contrast in positie te creëren. Speel met de uitlijning om de aandacht op specifieke elementen te vestigen en visuele hiërarchie te creëren.
- Gebruik visuele lijnen: Maak gebruik van lijnen, zoals horizontale, verticale of diagonale lijnen, om de aandacht naar specifieke elementen te leiden en het contrast in richting te versterken.



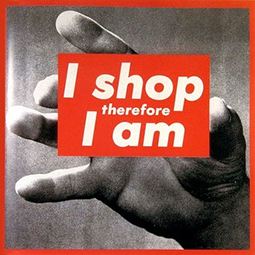
Benadrukken door kleurcontrast
Inleiding:
Kleurcontrast is een krachtig designprincipe waarmee je de aandacht van de kijker kunt trekken en specifieke elementen in je ontwerp kunt laten opvallen. Door bewust gebruik te maken van contrastrijke kleuren, beïnvloed je de visuele hiërarchie en leg je de nadruk op belangrijke onderdelen.
Definitie van kleurcontrast:
- Het principe van het creëren van visuele nadruk door bewuste keuzes in kleurgebruik.
- Door contrast tussen verschillende kleuren te creëren, kun je specifieke elementen laten opvallen en de aandacht van de kijker richten.
Praktische toepassingen:
- Kleurcombinaties: Kies tegenoverliggende kleuren op de kleurencirkel om een sterk contrast te creëren, zoals rood en groen of blauw en oranje.
- Kleuraccenten: Gebruik een felle of opvallende kleur in een neutraal kleurenschema om de aandacht te vestigen op een specifiek onderdeel.
- Kleurverloop: Speel met kleurverlopen en overgangen om de kijker naar specifieke delen van het ontwerp te leiden en de visuele hiërarchie te bepalen.
Tips voor effectief gebruik van kleurcontrast:
- Kies de juiste kleuren: Denk na over de betekenis en emotionele impact van kleuren en selecteer passende kleuren voor de boodschap en het gevoel dat je wilt overbrengen.
- Vermijd te veel contrast: Zorg voor een gebalanceerd en harmonieus geheel. Te veel contrast kan overweldigend zijn en afbreuk doen aan het ontwerp.
- Test op leesbaarheid: Zorg voor voldoende contrast tussen tekst en achtergrond om de leesbaarheid te garanderen.


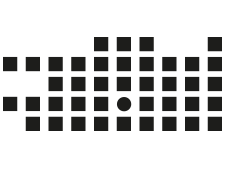
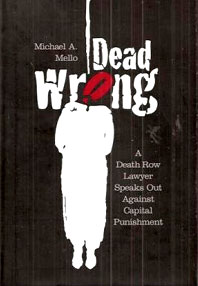
Benadrukken door isolatie
Inleiding:
Isolatie is een effectief designprincipe waarmee je de aandacht van de kijker kunt richten op specifieke elementen in je ontwerp. Door elementen te scheiden van de rest, creëer je visuele nadruk en laat je ze opvallen.
Kernpunten:
Definitie van isolatie:
Het principe van het selectief scheiden van bepaalde elementen in het ontwerp. Door elementen fysiek of visueel te scheiden, leid je de aandacht van de kijker direct naar die specifieke elementen.
Praktische toepassingen:
- Witruimte: Gebruik voldoende witruimte rondom een element om het te isoleren en te laten opvallen.
- Framing: Plaats een kader, lijn of vorm rondom een element om het te isoleren en visueel te scheiden van de rest van het ontwerp.
- Contrast in textuur of kleur: Creëer contrast in textuur of kleur tussen een element en de omringende elementen om het te isoleren en de aandacht erop te vestigen.
Tips voor effectief gebruik van isolatie:
- Houd het eenvoudig: Overmatig gebruik van isolatie kan afleidend zijn en afbreuk doen aan de algehele compositie. Kies zorgvuldig welke elementen je isoleert en houd het ontwerp gebalanceerd.
- Zorg voor samenhang: Hoewel isolatie helpt om elementen te benadrukken, is het belangrijk om ervoor te zorgen dat de geïsoleerde elementen nog steeds visueel verbonden zijn met de rest van het ontwerp. Creëer een harmonieus geheel.


Extreem Benadrukken
Extreem benadrukken houdt in dat bepaalde elementen binnen een ontwerp opzettelijk overdreven of sterk geaccentueerd worden om de aandacht van de kijker te trekken en een krachtige visuele impact te creëren.
Door extreem benadrukken toe te passen, kunnen ontwerpers de hiërarchie van elementen binnen een compositie versterken en belangrijke informatie of boodschappen naar voren brengen. Dit kan worden bereikt door gebruik te maken van verschillende visuele technieken, zoals kleur, grootte, vorm, contrast en positie.
Een veelvoorkomend voorbeeld van extreem benadrukken is het gebruik van een felle, opvallende kleur in een verder neutraal kleurenpalet. Door een enkel element in een intense kleur te laten opvallen, wordt de aandacht van de kijker direct naar dat specifieke punt getrokken. Dit kan bijvoorbeeld handig zijn bij het benadrukken van een belangrijke call-to-action in een reclameontwerp of het markeren van cruciale informatie in een infographic.
Naast kleur kan ook de grootte van elementen extreem worden benadrukt. Door een bepaald element groter te maken dan de rest, ontstaat er visueel contrast en wordt de nadruk er automatisch op gelegd. Dit kan worden gebruikt om de belangrijkste inhoud op een webpagina te markeren of om de naam van een product of merk te vergroten in een advertentie.
Daarnaast kan extreem benadrukken ook worden bereikt door gebruik te maken van ongewone vormen of typografie. Door elementen in een onverwachte vorm te presenteren, wordt de visuele interesse gewekt en wordt de aandacht vastgehouden. Het gebruik van vetgedrukte, grote lettertypen kan ook helpen om belangrijke woorden of zinnen te accentueren en de leesbaarheid te verbeteren.
Het is belangrijk om op te merken dat extreem benadrukken met mate moet worden toegepast om effectief te zijn. Als alles binnen een ontwerp overdreven wordt benadrukt, kan dit leiden tot visuele chaos en de boodschap verloren laten gaan. Door bewust en selectief gebruik te maken van extreem benadrukken, kunnen ontwerpers echter de juiste elementen naar voren brengen en de gewenste impact creëren.